AceNewsDesk – If you have a WordPress website, you must back it up regularly in case of emergency. This way, you can restore a full copy of your site at a moment’s notice. One of the ways to back up a WordPress site is by using your host’s cPanel

Ace Press News From Cutting Room Floor: Published: Apr.03: 2024: Updated on March 29, 2024 – Jen Swisher TELEGRAM Ace Daily News Link https://t.me/+PuI36tlDsM7GpOJe
@acenewsservices

cPanel is a control panel that many hosting providers use as the central hub for managing your server and website. If you have a hosting plan, you probably have access to a cPanel account. You can use this interface to manage different aspects of your site and make complete copies of your content and database.
@acenewsservices
In this article, we’ll explain how cPanel backups work and how this method compares to other options. Then, we’ll guide you through the entire process of creating a WordPress cPanel backup and restoring it. Finally, we’ll discuss why you should consider an automated method instead, and answer some frequently asked questions.
What is a cPanel Backup? Hi
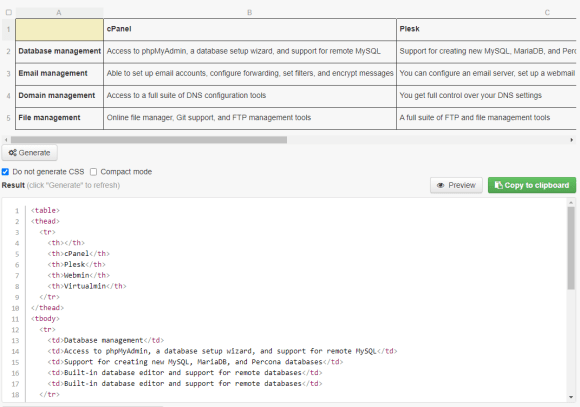
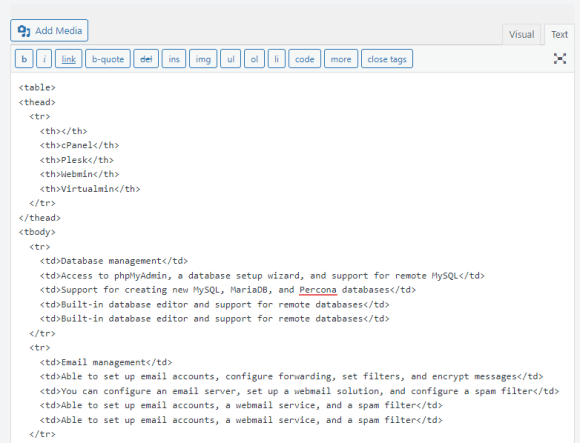
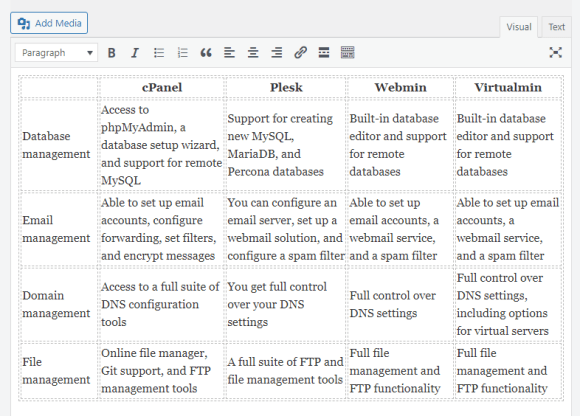
You may be wondering: what exactly is a cPanel backup? Well, a full WordPress backup includes two components. The first is a copy of the WordPress database and the second is a collection of all the files related to the website. The database contains post and page content, as well as user information and other critical elements. Meanwhile, the website files contain the rest of your site’s components, including WordPress core software, themes, plugins, and images. Essentially, these elements don’t change. The difference is how you create your backup and what tools you use. cPanel tools enable you to access both of these essential elements and create copies of them separately. For database management within cPanel, you’ll most likely use phpMyAdmin. This enables you to export the entire database in your preferred format. With phpMyAdmin, you can also import files and overwrite the existing database. That’s precisely what you’ll need to do when restoring a backup. In terms of website files, you can use cPanel’s file manager to access the WordPress root directory. That’s the directory that contains all of your site’s files, including theme and plugin folders, the media gallery, and other components. The most important thing to know here is that a cPanel backup is created manually by copying the necessary elements (separately). On the other hand, automated backup alternatives tend to streamline this into one complete backup bundle (more on this later).
How do cPanel backups compare to other backup methods?
There are a lot of ways to create WordPress backups. Using cPanel is a popular approach, but before you commit to this method, it’s best to understand how it compares to the alternative options.
1. Ease of use
When it comes to creating WordPress backups, ease of use is crucial. This is especially true if you run a blog with comments enabled, an online store, or any other dynamic site that undergoes regular changes. In any of these scenarios, you’ll need to create frequent backups, so you don’t end up losing any valuable content. Unfortunately, creating a WordPress cPanel backup is a time-consuming process. That’s because it’s all done manually. You’ll have to download copies of the database and your site files, and restore them on your own as needed. If you’re familiar with how the process works, you may be able to create a WordPress cPanel backup relatively quickly. But, even if you’re a cPanel whiz, your server speeds and the size of your site might impact how long it takes to download the files you need. Other backup methods for WordPress tend to require a lot less human input. To give you an idea, there are WordPress backup plugins like Jetpack VaultPress Backup that can automate the entire process and upload copies of your site to the cloud. Some web hosts (typically managed providers) also offer automatic daily backups. But you might not have control over what data these backups include. They’re also less secure than backups stored off-site. While creating a WordPress cPanel backup can take time, you’re also in full control over what files to include. For instance, if you want to exclude theme files from a backup, you’re free to do so. In any case, some premium backup tools give you equal, if not superior customization potential.
2. Frequency of backups
As mentioned earlier, you should aim to create regular backups of your site. If possible, you’ll want to do this every time there’s a change on your site. Since creating backups using cPanel is a manual process, that means you’d need to set time aside to do it. This is a lot less user-friendly than opting for a backup plugin, which can automate the process. You can access cPanel at any time and create backups as often as you need. But if you’re aiming for daily backups, you may need to consider an automated solution. With VaultPress, you get real-time backups, which means that every single change made to your site is saved instantly. There’s also storage to consider. If you’re manually backing up your site using cPanel, you’ll need to store multiple copies. You can do it on your local device or in the cloud, but you’ll need to figure out an organization system so you can easily find the backups you need.
3. Storage options
Expanding on the topic of storage — full-site backups can take up a lot of space. Moreover, if your storage solution fails, you can lose valuable backups and restore points for your website. cPanel backups need to be stored manually, which means you’re free to decide whether to use a local device, a cloud solution, or both. Typically, it’s recommended to store backups in multiple locations to create redundancy and avoid single points of failure. All of that is possible using cPanel, but it means additional time spent figuring out storage options and what to do with each backup. Other solutions, like VaultPress, automatically store backups in the cloud. This means you won’t lose access to backups, which are stored safely in a remote, off-site location. Storage space depends on your VaultPress plan, but you get more than enough for a large number of backups.
4. Restoration process
At the end of the day, you’re creating WordPress backups with the expectation that you’ll be able to use them to restore your site to its previous state if necessary. So, let’s consider the restoration process for a WordPress cPanel backup. To put it simply, cPanel enables you to restore your site by overwriting the database using phpMyAdmin and doing the same with site files using the file manager. This can be a tricky process and lead to potential errors. For example, you may have new files in the root directory that were created after a backup. If you upload a copy of your site, it’ll only override files with the same name, but not new ones. That means you can end up with a mix of old and new files. If you’re looking for a straightforward restoration process, consider using a plugin solution. Most of the best backup plugins on WordPress, including VaultPress, offer one-click restores. That means you can select a backup from a list and click on a button to restore it. The plugin takes care of the entire process, and you only need to wait until the restoration is complete before you continue using the site.
5. Convenience
Convenience is a mix of all the other factors we’ve analyzed so far. It measures how efficient a backup method is compared to other options. cPanel has several advantages going for it. If you have access to a cPanel account, that means you can create WordPress site backups for free. You can also decide whether to create full or partial backups, as you’re in control over what database elements to export and what files to include. Moreover, cPanel enables you to create backups on demand, and you’re only limited in terms of storage capacity. The main downside of using cPanel for creating backups is that you can’t automate the process, and it requires manual input. Plus, it’s relatively common to run into errors while restoring backups using cPanel. Other backup methods are typically a lot more convenient, especially for beginners. If your web host offers automatic backups, you can rely on them to some extent. Still, using a backup plugin tends to be the best option for most users. With VaultPress, you get automatic backups and off-site storage as part of the same solution. As we mentioned, the plugin creates backups in real time, saving every single change that you make to your site.
How to back up your WordPress files and database using cPanel
@acenewsservices
Now we’re going to show you how to back up your WordPress files and database using cPanel.
1. Log in to cPanel
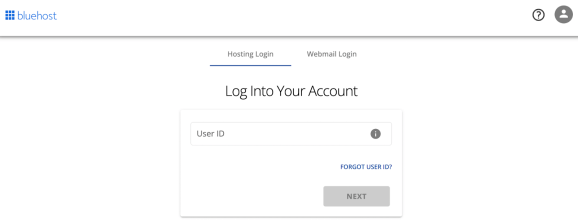
To get started, you’ll need to access your cPanel dashboard. You’ll do this from your web hosting account. So, you’ll need to log in there first.

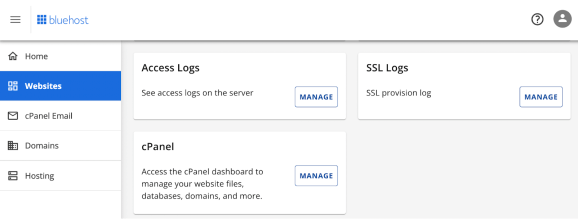
Once you’re logged in, look for the cPanel. This should be somewhere in your settings. If you’re using Bluehost, go to Advanced, then scroll down to the bottom of the page to the cPanel section and click on Manage.

This will open your cPanel dashboard.

Once you’re in, you can get to work.
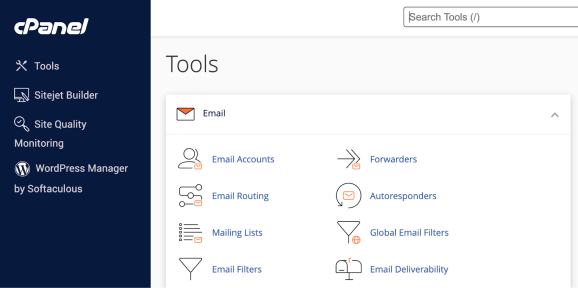
2. Access phpMyAdmin and identify your site’s database
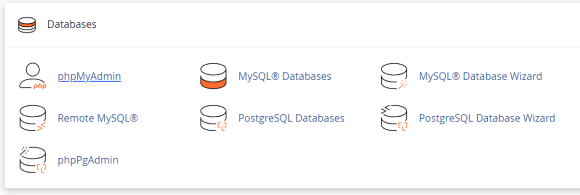
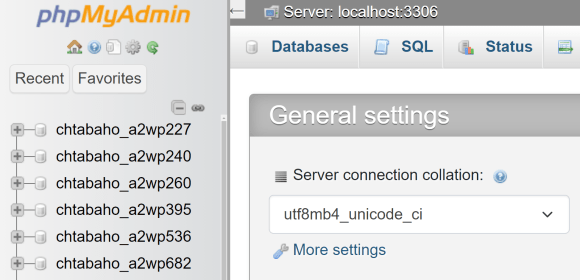
The next step is to access phpMyAdmin and identify your site’s database. Simply scroll down in your cPanel dashboard until you find the Databases section. When you locate it, click on phpMyAdmin.

When phpMyAdmin opens, you’ll see a list of existing databases on the left side of the screen. If you’re hosting multiple sites, there’ll be several options to choose from.

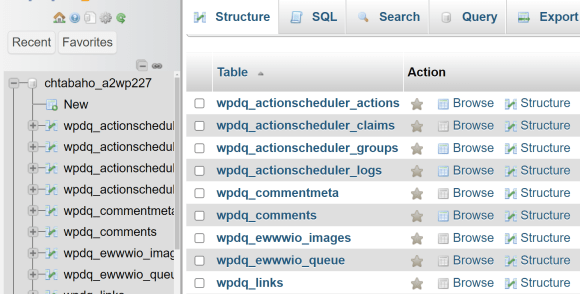
You’ll need to identify the database based on its name and prefix. If there’s only one option, go ahead and click on it. This will prompt phpMyAdmin to display that database’s tables.

If you’ve made it this far, you’re ready for the next step, where you’ll create the first part of your WordPress cPanel backup.
3. Export the WordPress database
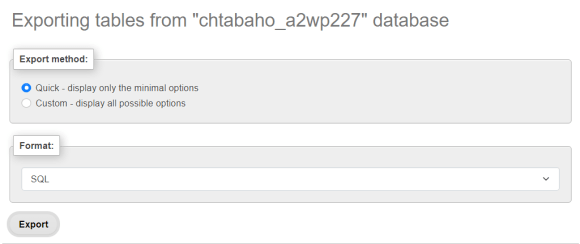
Once you’ve located the right database, click on the Export button in the menu at the top of the screen. This will load a new page where you can choose an export method. The Quick method will export every table in the database, which is what you need for a full site backup.

Alternatively, you can choose Custom if you want to exclude certain tables. Make sure to select SQL for your format. Then, click on Export at the bottom of the page. This will initiate the download of a .sql file. Note where it’s stored, since you’ll want to bundle it with the rest of your site’s files to have a full backup.
4. Access the File Manager and locate the root director
Now, let’s move on to backing up your website files.
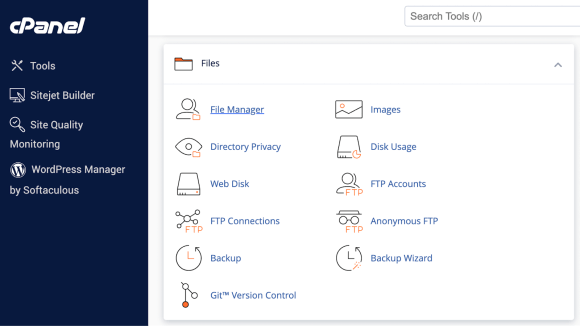
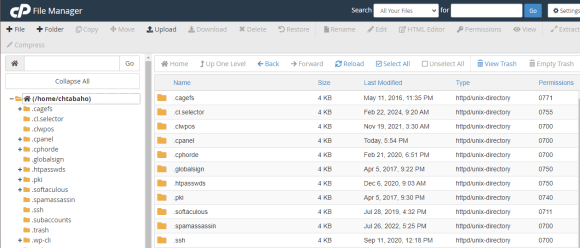
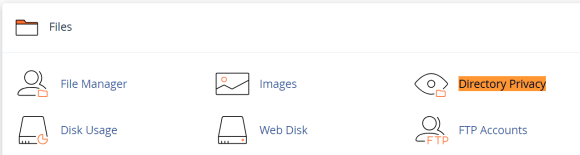
For this next step, return to the cPanel dashboard. Go to Files → File Manager:

This will open a basic web-based file manager that includes all the features you need to download and upload site files.

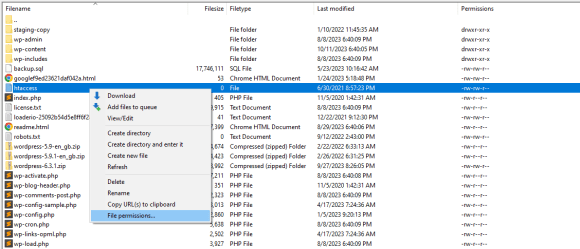
You may see a lot of folders here, but we’re focused on the root directory. That’s the folder that contains all of your WordPress files. Typically, it’s named either www, public_html, or after the website itself. Locate the root directory and open it. If you want to confirm you’re dealing with the root folder, you’ll see several recognizable WordPress files and folders inside, including wp-admin, wp-content, and wp-includes.

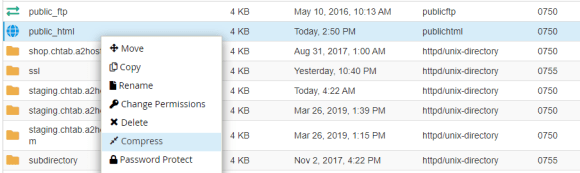
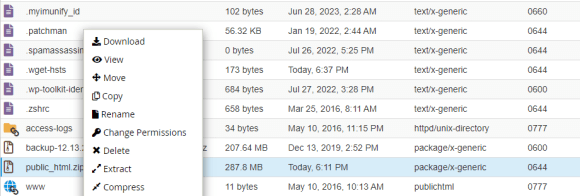
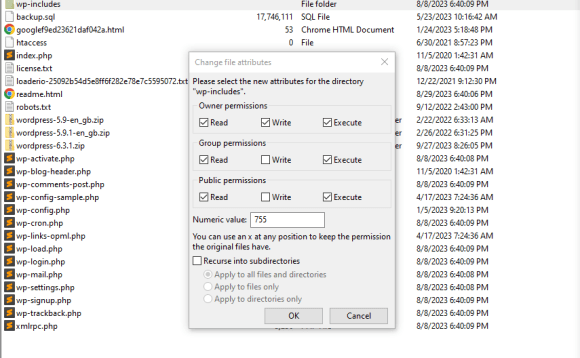
Now, select the entire root directory, right-click on it, and choose the Compress option. The file manager will confirm what type of compressed file you want to create and where to store it on the server.

Wait for the compression process to complete. When it’s ready, you’ll see a zipped file that contains the entire root directory. Right-click on it and select the Download option. Once the file finishes downloading, you have the two components you need for a WordPress cPanel backup. It’s advisable to store both the database .sql file and the root directory zipped file in the same folder, so you don’t mix them up with other backups.
How to restore a WordPress cPanel backup
@acenewsservices
Now that you know how to back up a WordPress site from cPanel, it’s time to learn how to restore backups.
1. Import the database files using phpMyAdmin
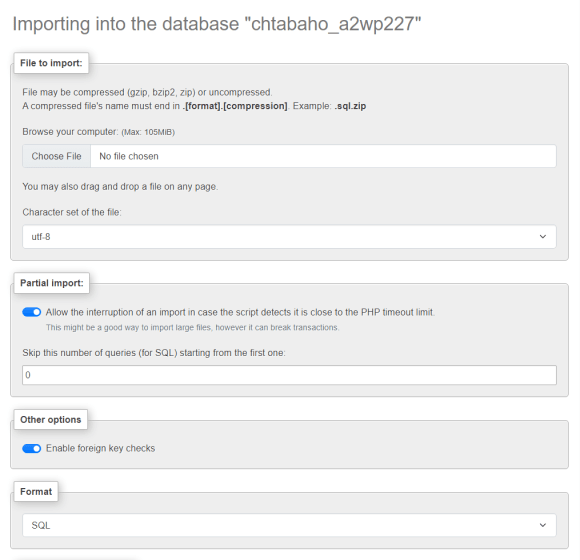
First, you’ll restore the WordPress database files. Note that this will overwrite existing content on your website and restore it to the state of the database file you’re importing. To do this, go to phpMyAdmin in the cPanel dashboard, select the database you want to overwrite, and click on the Import button in the menu at the top of the screen.

The Import page will ask you to select what file to upload, its format, and the character set. Since you’re uploading a SQL file, and you didn’t make any configuration changes during the export process, you don’t need to change any of the settings here. Simply select the SQL file from your local device and click on Import at the bottom of the screen. The amount of time this process takes will depend on the size of the database. When it’s done, phpMyAdmin will display a success message.
2. Upload the WordPress root directory
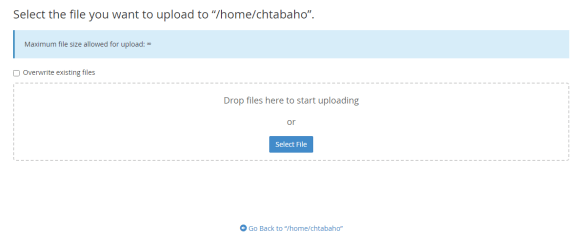
Restoring the WordPress root directory is a bit more complicated. Since the directory can have new files created after you made the backup, it’s safest to replace the entire thing. To do this, go to the cPanel dashboard and open the File Manager. Locate the root directory once more and make a note of where it is. Now, we’re going to upload the zipped backup file you created earlier. Select the Upload option at the top of your screen. Make sure you are outside of the existing root directory. This will load a new page where you can select which file to upload. Locate the zipped backup file that includes the copy of your WordPress files.

Uploading this file might take a while depending on its size and the speed of your server. Once the file is available, there are two ways you can go about replacing the existing root directory:
- Option one: Delete the existing root directory, then uncompress the backup file to use it. You’ll have a new root directory containing the old site files.
- Option two: Uncompress the backup file and rename the compressed root directory to something else. You’ll want to be sure you can distinguish between these two similar directories. Then, rename the one you’re replacing (to something different) and set the name of the new backup directory to that of the original. After that, you can feel free to delete the other copy.
With both approaches, there might be a few minutes where your WordPress site won’t have a root directory. That means it won’t load or work, but this shouldn’t last for long if the backup directory has the correct name. In either case, you’ll need to right-click on the zipped backup file within the file manager and select the Extract option.

The file manager will ask where you want to extract the files. It’ll make your job easier to extract them at the same level as the root directory you want to replace. When this process is done, the backup is complete. You’ve restored both the WordPress site files and database. If you access the website, it should have reverted to a previous version of itself. The best real‑time WordPress backup plugin. Save every change and get back online quickly with one‑click restores from VaultPress Backup.Get VaultPress Backup
How to automate WordPress backups with Jetpack VaultPress backup
Now that you know how to create a WordPress cPanel backup, you’re better equipped to decide what kind of backup solution you want to use. If you’re interested in a more hands-off solution, you might consider using VaultPress Backup.
What is Jetpack VaultPress Backup?
Jetpack VaultPress Backup is a plugin that’s part of the Jetpack suite of tools. You can use VaultPress Backup alongside other Jetpack plugins. VaultPress Backup offers completely automated, real-time backups and ultra-secure offsite storage. The plugin creates backups every time you make changes to your site.

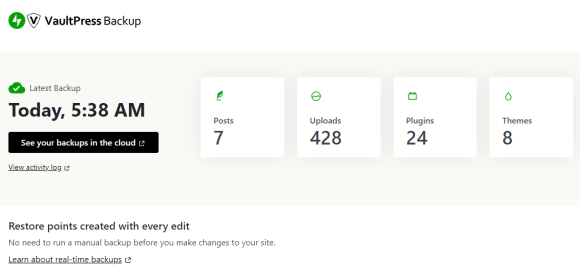
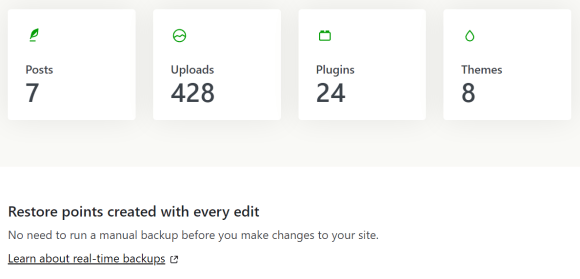
That means, not even the smallest changes to your site will slip through the cracks. At any time, you can check out available VaultPress Backups by going into the Jetpack → VaultPress Backup tab in the WordPress dashboard. Click on See your backups in the cloud, and you’ll be able to see a list of existing copies of your site. All of this happens automatically, without any manual work on your end. When you want to restore a backup, you can select an option from the list and VaultPress Backup will revert your site to that state.

Comparing cPanel Backups to Jetpack VaultPress Backup
Jetpack VaultPress Backup has the edge over cPanel backups in nearly every aspect. For one, the plugin entirely automates the process. That means you don’t even need to access cPanel or create copies of the database and WordPress root directory manually. With VaultPress Backup, the entire process is hands-off. Backups occur automatically, and you don’t need to worry about them until it’s time to restore one. Additionally, if you run a WooCommerce store, VaultPress will also back up your ecommerce data. That includes products, orders, customer history, and more. VaultPress Backup enables you to restore backups with a single click. On the other hand, with cPanel, you’ll have to import the database using phpMyAdmin and then re-upload the root directory using the web-based file manager, which can be time-consuming and risky.
How to back up your site with Jetpack VaultPress Backup
Jetpack VaultPress Backup works automatically once it’s installed. You don’t need to configure the plugin to create backups. It does this instantly every time you make a change to your site. This means you don’t need to worry about creating backups before making significant changes to your website. That’s usually a good practice to follow before updating your site, but it becomes unnecessary if you’re using VaultPress Backup. You can check the list of available copies of your site in the cloud at any time. Plus, you can restore any of these backups instantly.
Frequently asked questions
If you still have any questions left about WordPress cPanel backups, or backups in general, this section will hopefully answer them.
What is cPanel, and how do I access it?
cPanel is a hosting control panel. It enables you to manage your website and your server. Many hosting providers offer access to this software in their plans.
How often should I back up my WordPress site?
Ideally, you’ll want to create backups any time there’s a change. So, if it gets regular updates, you’ll need to back up the site daily (if not more). This is why automated, real-time backup solutions are the best way to go.
Is it possible to back up only specific files or folders using cPanel?
cPanel gives you full control over the site backups you create. You can use the file manager tool to select what files and folders inside the WordPress root directory to include in a backup and which to leave out.
Can I store my backups in a remote location or cloud storage using cPanel?
If you create backups using cPanel, you’ll need to download them to a local device. Once you have the backup files, you’re free to save them using a cloud storage solution or in a remote location of your choice.
How can I ensure the integrity of my backup files?
It’s relatively uncommon to encounter integrity issues with backup files created using cPanel. These issues can pop up if you lose the connection to the server while downloading the backup files. The only way to check for integrity issues is to try restoring the backups to see if they work. This is one of the many reasons why it’s important to have multiple site backups at any time.
How long does it take to create a backup using cPanel?
This will depend on the size of your website and the server speed. Typically, it takes longer to back up WordPress site files, compress, and download them than creating a copy of the database.
Is there a faster way to back up my WordPress site?
If creating manual backups takes too much time for your schedule, you might prefer an automated backup solution. VaultPress Backup creates real-time backups of your website and stores them in a secure, remote location.
How does VaultPress Backup compare to cPanel backups?
VaultPress Backup is a premium backup solution. It enables you to automate the entire backup process as opposed to creating backups manually. This type of solution can save you a lot of valuable time, particularly if you run an ecommerce site.
Does Jetpack VaultPress Backup provide any additional security features for my WordPress site?
Jetpack VaultPress Backup is available as part of the Jetpack Securityplan or through its own plugin with a plan that covers backups only. The Security suite also includes tools for protecting your site against spam, an activity log for tracking actions taken on your site, a website firewall, and real-time malware scanning among other security features.
How do I get started with VaultPress Backup?
You can get started with VaultPress Backup by purchasing a license for the product. Note that signing up for the full Jetpack Security suite only costs a bit more than a standalone VaultPress Backup license.
VaultPress Backup: The best real‑time backup plugin for WordPress
@acenewsservices
If you use shared hosting, you probably have access to a cPanel account. This enables you to interact with your server, as well as its databases and files. You can use cPanel to create backups of your WordPress website and restore them. This process is relatively simple, but it’s entirely manual, and it can take a while depending on the size of your site. You’ll need to export your website’s database via phpMyAdmin, then download a copy of your rootdirectory through the file manager. Therefore, it can make more sense to use a backup plugin. VaultPress Backup creates copies of your WordPress site in real-time. So, every time you make a change to your website, the plugin will save it to the cloud. You can then restore backups with a single click!
At Sterling Publishing & Media Service Agency, we value transparency and accountability. We want to inform you that we are not responsible for any external content, links, or posts. Nonetheless, we are dedicated to providing exceptional services and sincerely appreciate your support. Thank you.
@acenewsservices























































































You must be logged in to post a comment.