
AceNewsDesk – Tables are essential for many websites. When you think about tables, you might imagine simple, boring Excel spreadsheets. Yet, WordPress sites use tables in all kinds of interesting ways, from pricing and comparisons to feature lists and more

Ace Press News From Cutting Room Floor: Published: Jan.01: 2024: Updated on December 20, 2023 – Jen Swisher: TELEGRAM Ace Daily News Link https://t.me/+PuI36tlDsM7GpOJe

Once you know how to create tables in WordPress, you’ll be able to build all kinds of elements that are beneficial to your audience. A well-designed table can convey a lot of information or compare options in a way that’s easy for visitors to understand.
In this article, we’ll talk about why it makes sense to use tables in WordPress, and go over four methods for creating them. We’ll also show you how to import and style tables. So let’s get right to it!
Why you might want to use tables in WordPress
Tables are not unique to WordPress websites. They’re one of the core elements of the web, and you can find them on many of the websites you visit. That includes online stores, web hosting providers, and so on.
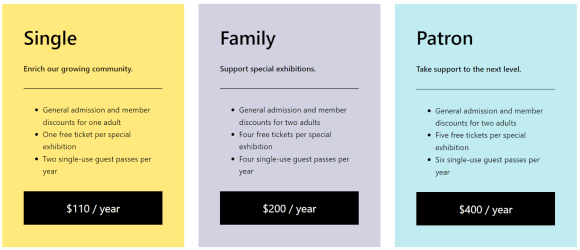
Tables are popular because they enable you to share lots of information in a simple format. For instance, consider a typical pricing table.
Imagine if you had to describe all of this information using paragraphs. Not only would that be challenging to create, but the details would also be more difficult for visitors to understand.
On the other hand, most people intuitively understand how tables work, and that enables you to use them in creative ways. You can put information side by side, and visitors will know they’re meant to compare two or more things.
Aside from making it easier to present complex information, tables also look appealing. This is more important than you might expect, as many visitors shy away from pages with endless paragraphs. Elements like tables, images, lists, and buttons make websites look more visually interesting and less intimidating.
How to create tables in WordPress (4 easy ways)
As with most tasks in WordPress, there are several ways you can approach creating tables. The method you choose will depend on the type of table you want to create, as well as what tools you prefer to use.
Method 1: Use the WordPress Table block
You can use the WordPress block editor to add almost any element to your website, including tables. The advantage of this approach is that it doesn’t require you to install additional tools.
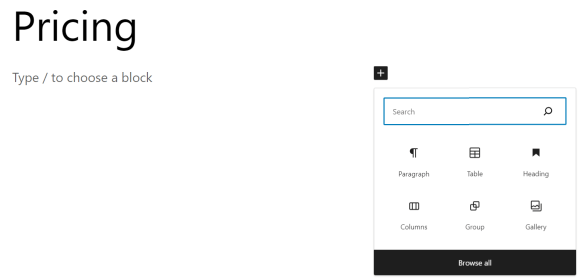
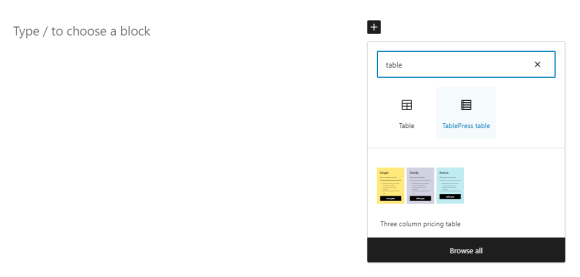
If you’re familiar with other types of blocks, learning to use the Tableblock should only take a minute. To get started, open the block editor and select the option to add a new block. Look for the Table option and click on it.

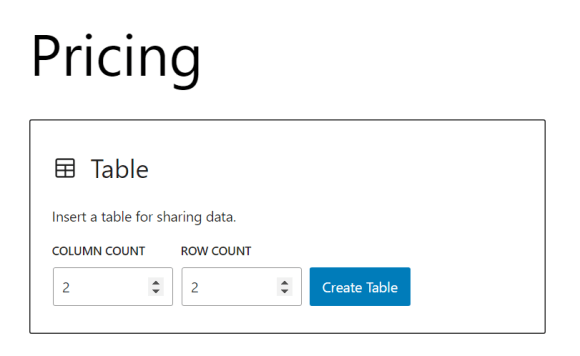
After selecting the Table block, WordPress will ask how many columns and rows it should include. Set whatever numbers you like, and click on Create Table.

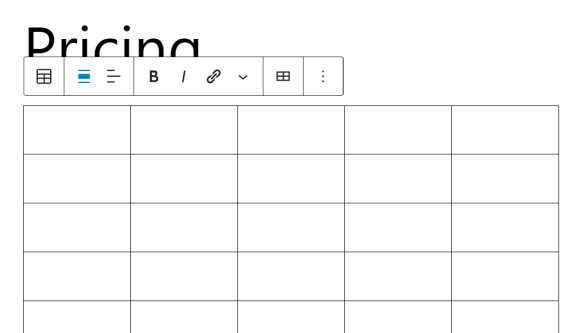
Tables have no styles by default. That means you’ll see a blank grid of rows and columns, ready for you to enter the information.

If you select the Table block, you can access a contextual menu that will enable you to add or remove rows and columns, as well as format the text inside.
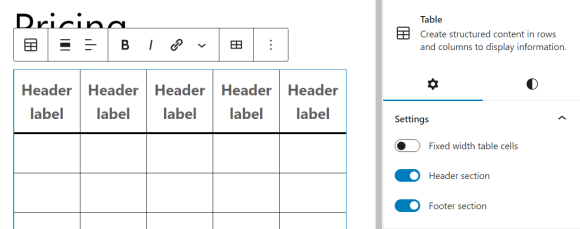
The block Settings menu to the right of the editor includes options to set fixed widths for cells, as well as add header and footer sections. Here’s how a basic WordPress table looks with headers included:

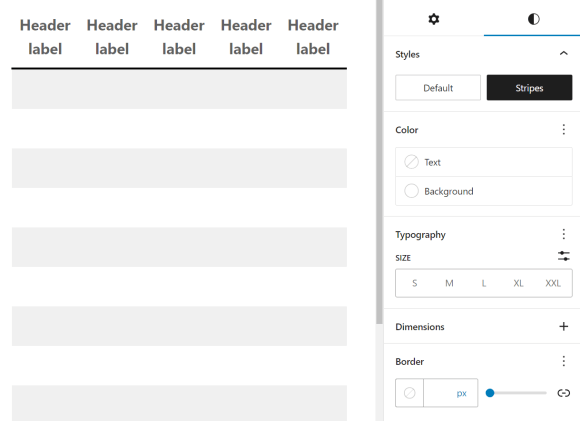
The Styles tab of the block settings lets you switch between a default grid and a stripes-based table. Here’s how the latter looks:

You can also change the default text and background color for cells in the table, as well as the typography and cell dimensions. With a little work, tables built this way can look simple but still visually appealing.

Keep in mind that some themes will include block patterns for the Table block with pre-designed tables. That means you’ll be able to create tables with set styles, and only worry about adding your own content to them.
Method 2: Generate tables instantly with an AI tool
If you’ve experimented with AI tools like ChatGPT, you know you can ask them to generate many types of text. That includes a simple table based on a prompt.
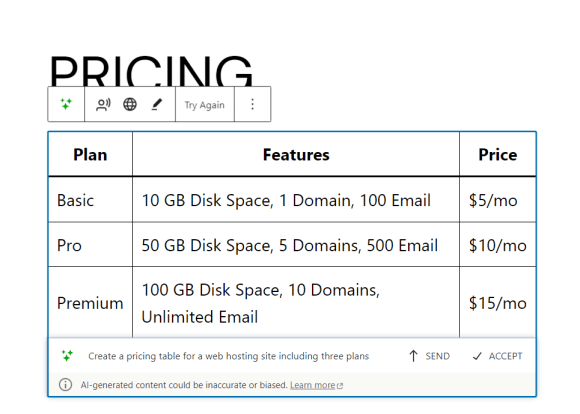
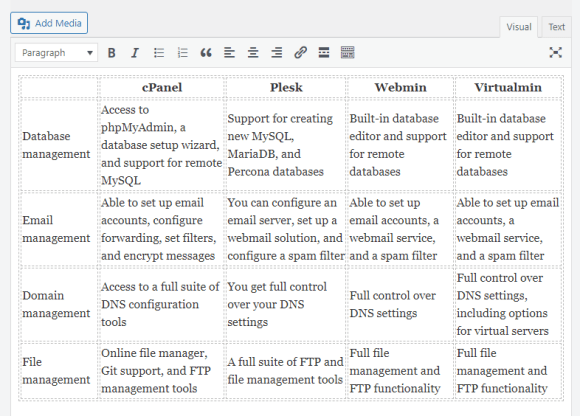
This is an example of a table created using AI in WordPress. It was made using the Jetpack AI Assistant and Jetpack Blocks:

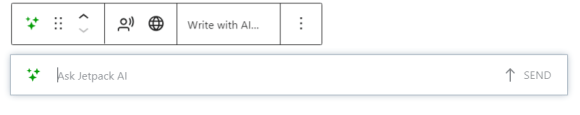
If you have access to the Jetpack AI Assistant, you use it in the block editor by selecting the AI Assistant block (note that this is an experimental feature).

Once you select the block, you’ll be able to enter a prompt. This prompt can ask the AI to generate text or other kinds of elements, including tables.

In the earlier example, the AI was asked to generate a table with three plans for a hosting provider. The more detail you include in your prompt, the more likely you’ll get a result that you’re happy with.
Keep in mind that the AI tool can’t access information from your website or the web in general. That means if you ask it to create a table that includes information on the page you have opened, you won’t get the results you need.
Any table you generate using AI will need some level of editing. You’ll want to correct information, and include data the AI didn’t add on its own. Still, this can be a useful tool if you’re wondering how to structure a table, want to see an example of what kind of information to include, or are simply looking to quick start the process.
Method 3: Create tables in the classic editor
If you’re still using the Classic Editor, adding tables is a bit more complex than it is with blocks. For one, the classic editor doesn’t include any tools or options for adding tables to your content.
There are two ways to bypass this limitation. The first is to use the HTML editor, and create a table manually using code. Adding a table using HTML isn’t hard, but it can take a while if you’re new to the language.
A faster alternative is to use a tool that enables you to create tables and generate the corresponding HTML code for them.

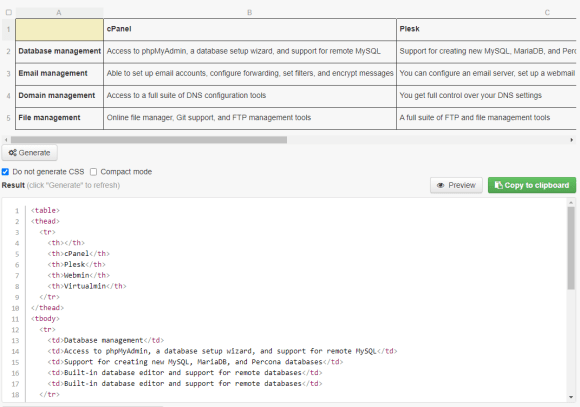
The above example is from HTML Table Generator. This is a free tool that enables you to build tables using a simple editor, and then generate the corresponding HTML code.
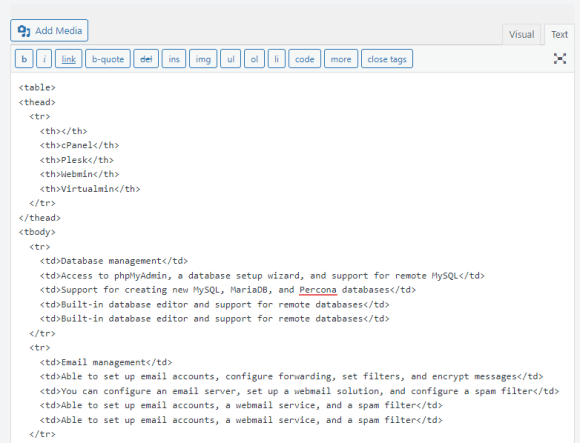
Once you have that code, you can go into the Classic Editor and select the Text tab. Then, paste the code wherever you want the table to go.

Switch over to the Visual tab, and you’ll see the full table instead of the HTML. At that point, you can edit it directly.

Note that if you want to add or remove rows or columns (or make any other customizations), you’ll need to jump back to the Text tab and change the HTML code. If you plan on using tables in the Classic Editor, you’ll need some level of comfort working with HTML.
Method 4: Install and use a dedicated WordPress table plugin
If you don’t want to use the previous methods for building tables, there are alternatives. For instance, many plugins add new options for creating tables in WordPress, like TablePress.

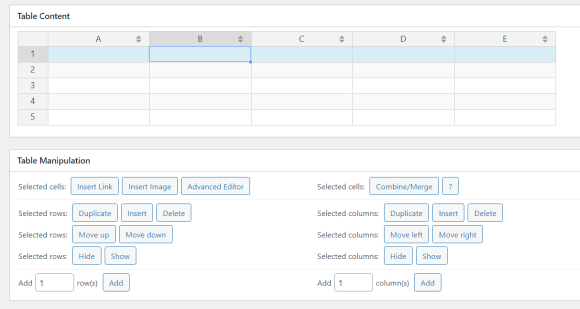
Your experience will vary a lot depending on which plugin you use. With TablePress, for instance, you use a table editor that works like a spreadsheet.

This editor enables you to re-arrange cells using a drag-and-drop system. You can click on any cell to edit its content, and you have access to formatting tools.
TablePress also supports multiple features that we’re going to discuss in further sections, including pagination as well as search and filter capabilities. These features are key to helping visitors navigate tables that contain large amounts of data.
Every table you create using TablePress has a unique shortcode assigned to it. You can use that shortcode to place the table on your website. If you use the block editor, you’ll also get access to a TablePress Table block.

If you want to use plugins to create tables in WordPress, it’s best to experiment with multiple options until you find one that fits your needs. Keep in mind that most table plugins need to be active for their elements to work. That means if you decide to switch plugins, some of the tables you’ve created might stop working, and you’ll need to remake them.
How to import tables from Excel, Google Sheets, and similar platforms
There are two ways to import tables from platforms like Excel and Google Sheets into WordPress. The first method is to use a plugin that offers an import tool for the type of spreadsheet you’re working with.
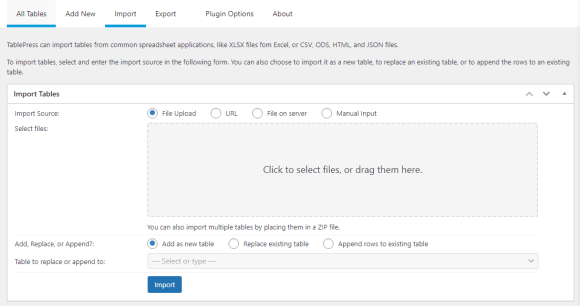
In the previous section, you saw how to use TablePress. That same plugin also includes an option to import tables from XLSX, CSV, HTML, and JSON files. You can access the plugin’s import tool by navigating to TablePress → Import a table.

You’ll need to download or save the table you want to import in the correct format. Once you do, you can upload the file using this importer, select the option to Add as a new table, and click on Import.
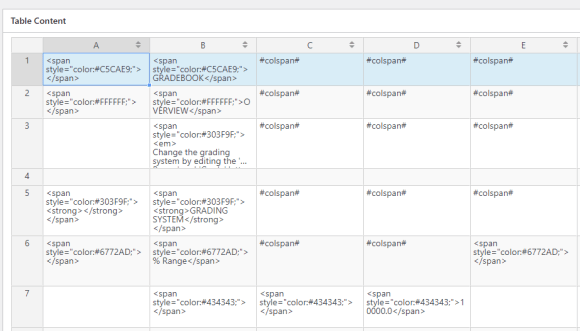
The plugin will translate the file into a table you can embed in your website. You’ll also be able to modify the table using the plugin’s built-in editor.

Note that the editor supports HTML, and it will try to replicate styles from the file using code. The code might look messy in the editor, but if you preview it, you’ll see the front-end formatting.
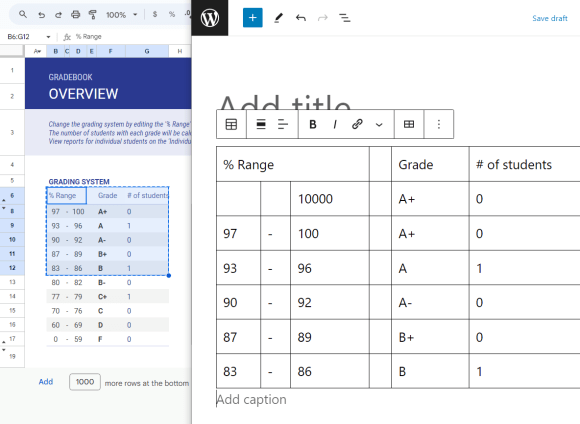
Another option for importing tables to WordPress is to copy and paste them. You can copy entire elements from Excel, Google Sheets, and similar software and websites. When you past tables into the block editor, WordPress will create a Table block including the original content.

Note that you should only copy and paste simple tables. Styles and formatting can be lost during the process. For complex tables, you’re better off using a table plugin that supports importing files directly.
How to style tables with CSS
You can use CSS to style tables in HTML. All WordPress tables use HTML, and CSS gives you a lot of control over how each element looks (if you know how to use it).
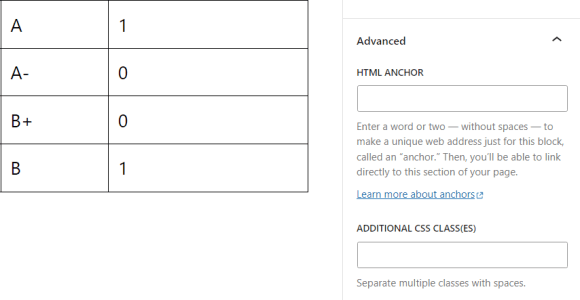
If you’re building tables using the block editor, you can go into the block settings for any table and look for the Advanced → Additional CSS Class(es) option.

This will enable you to add classes to the table. You can assign CSS styles to these individual classes by modifying your theme’s style.css file.
Note that if you don’t know how to use CSS, learning enough to style a table creatively can be a significant effort. In most cases, you’ll be better off using the block editor’s built-in styling options (although they’re limited).
Table plugins also tend to offer a significant number of styling options. If you want to design tables and style them from top to bottom, you’ll need to use either CSS or plugins, depending on whether you’re comfortable using code.
Enhancing the user experience: Three ways to go beyond simple tables
Adding simple tables in WordPress is easy. If you look around online, though, you’ll notice that a lot of tables include advanced elements, like sorting options or buttons. Let’s talk about how to add those to your tables.
1. Add filters and search functionality
Online tables can include as much information as you need. Yet, the larger the tables become, the more difficult they are to navigate. That’s why a lot of tables on websites include filter and search functionality.

Without these features, it can be hard for visitors to find the information or items they’re looking for. Even with pagination, most visitors won’t go through multiple pages to identify a single entry.
The block editor doesn’t enable you to add filtering or search functionality to tables. If you want to do this, you’ll need to use a table plugin that includes these features.
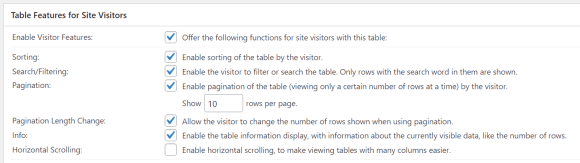
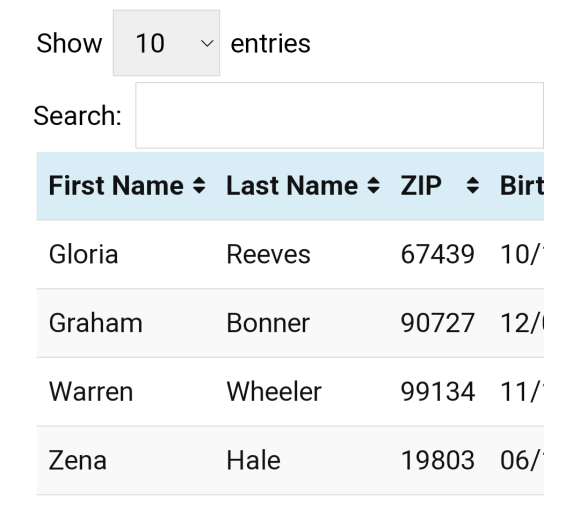
One example of a plugin that does this is TablePress. When you’re using the TablePress editor, you can scroll down to Table Features for Site Visitors, and tick the Search/Filter option.

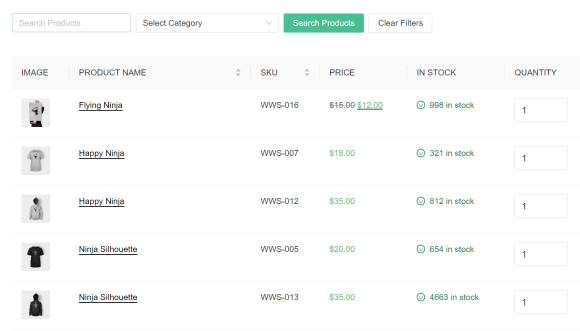
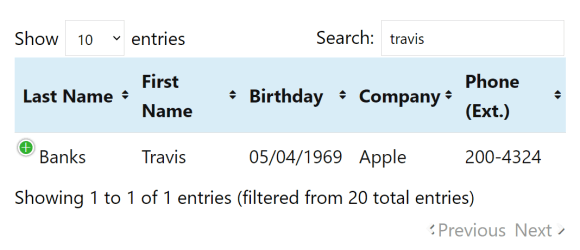
Once you enable the feature, a search bar will appear on a row above the rest of the table’s contents. When visitors use the search feature, the table will update dynamically to show the corresponding results.

Note that other table plugins might approach filtering and sorting differently. When you’re choosing a plugin to use, make sure that it includes the features you want your tables to have.
2. Create interactive tables by adding buttons and links
Tables in WordPress can include a lot more than text. They can incorporate links, images, and even video.
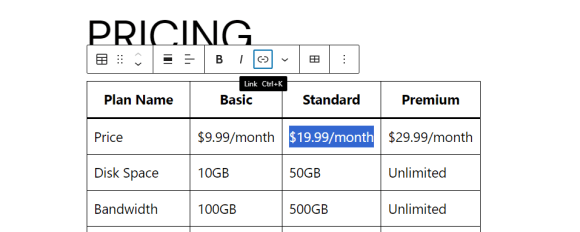
Adding links to tables is simple. You just need to select the relevant text in the block editor, and use the formatting menu to add the URL it should link to.

As for buttons, you won’t be able to place them directly within tables. But you can add buttons directly below each column or next to each row. This gives visitors a visual cue that the buttons correspond to specific elements within the table.
Generally speaking, adding buttons to tables can be tricky. You’ll need to tinker with their design so that the placement matches the table, and be mindful that buttons might move around on smaller devices.
Not all table plugins offer support for buttons. One example that does this is Ninja Tables. This plugin offers a table editor that feels less like using a spreadsheet tool and more like a page builder.
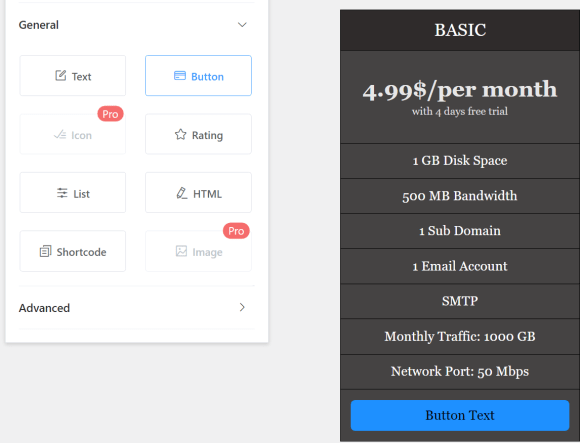
When you create a table using this plugin, you can select from a list of elements to drag and drop, including buttons.

This plugin gives you full control over the style of the buttons, and you can add links to them. This is perfect for tables where you want to include a call to action that asks visitors to sign up or make a purchase.
3. Design visualization tools to pair with your tables
Tables aren’t the only elements you can use to visualize data in WordPress. Charts and graphs are also excellent ways to organize and display lots of information.
By default, WordPress doesn’t include tools or blocks that enable you to add charts and graphs. If you want to use these types of elements, you’ll have to turn to plugins.
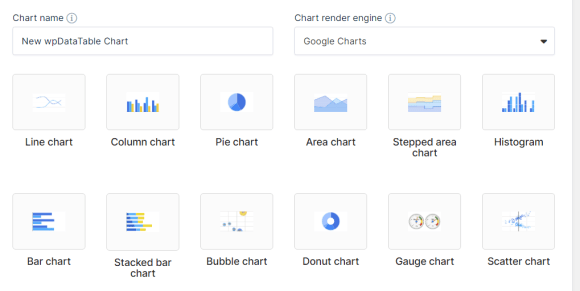
There are a lot of great (and free) charts and graphs plugins you can use in WordPress. Most of them synergize with tables, since you can use them as datasets to generate accompanying graphs. One example is wpDataTables.
This plugin enables you to create tables for your site and transform them into graphs or charts. When you create a chart or graph, you can choose from a collection of styles, including columns, pies, and scatter charts.

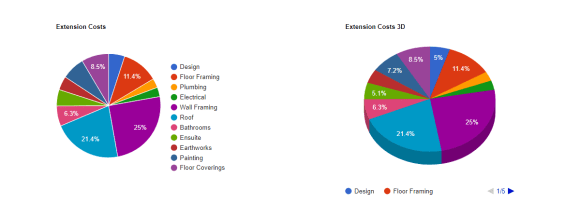
Here’s an example of two pie charts generated from table data using this plugin:

Charts and graphs can be effective tools for showcasing data in a more visual way than with tables. You can read more about how to use wpDataTables by checking out its documentation.

Troubleshooting common table issues in WordPress
If you plan to use a lot of tables in WordPress, you may run into technical issues at some point. Here’s what to do if you have trouble with your website’s tables.
1. Your table is not displaying correctly
If you create tables using plugins, they may occasionally display incorrectly. A lot of table plugins need to remain active, or the elements you create with them will cease to work. Plugins that use shortcodes to place tables are particularly prone to this problem.
If your table is missing elements, has a broken layout, or isn’t displaying at all, it’s probably due to an issue with the source plugin. Your first step in troubleshooting the issue should be to see if there’s an update available for the plugin, by checking the download page or developer site.
You can also troubleshoot this issue by disabling your site’s plugins one by one. Chances are there’s one specific plugin causing compatibility issues with tables, and identifying this will help you fix the issue. Make sure to perform this test (and all troubleshooting) on a staging site, and back up your site first.
Another alternative is to export the table data and import it using a different plugin. This can be time-consuming if your website uses a lot of tables, so it’s only recommended as a last resort.
2. Your table isn’t displaying well on certain devices
It’s essential that any table you create looks good, no matter what type or size of device a visitor uses to view your site. If you create tables using the block editor, this shouldn’t be an issue. Blocks are responsive by default, which means your tables will resize to fit the visitor’s screen.
In some cases, this will mean that columns or rows shift downward. Some table plugins also enable you to create scrollable tables, so visitors can navigate them regardless of their device.
If you design a table that doesn’t adapt to different screen sizes, chances are the plugin you’re using is not responsive. The simplest way to test your tables is to open your site on a mobile device and take a look.
The more rows and columns in the table, the harder it becomes to render on a mobile device. If the plugin you’re using isn’t responsive, you’ll need to find an alternative, like TablePress or Ninja Tables (discussed earlier).
3. You’re encountering plugin conflicts or having import/export issues
If you’re using a table plugin and the elements you create stop working, it might be an issue with the plugin itself. Most of the time, if a plugin suddenly stops working or starts displaying errors, it’s due to compatibility issues.
The plugin might not be compatible with other elements on your site, or with the version of WordPress you’re running. The easiest way to avoid these types of issues is to keep WordPress up to date, along with your theme and all of your site’s plugins.
The same applies to any issues you encounter when trying to import and export tables. There’s likely a problem with whatever plugin or tool you’re using for the import/export process. Either it’s broken, or it’s incompatible with some other element of your site.
If updating WordPress and your plugins doesn’t fix the error with your tables, you’ll need to pinpoint which tool is causing the problem. This means disabling plugins one by one until your tables start displaying correctly again. Once you identify the source of the conflict, you can decide whether to keep the plugin or remove it and look for an alternative.
Frequently asked questions
In case you still have any questions about how to create tables in WordPress, let’s explore some common topics.
Can I create tables in WordPress without any technical knowledge?
If you know how to use spreadsheet software or a text editor, you can create tables in WordPress. The block editor makes it easy to create simple tables and add the content you want.
Another option is to use the Jetpack AI Assistant. It can create full tables from a simple prompt, which means less work on your end. Once the table is ready, all you have to do is edit its content.
How can I leverage AI to easily build tables in WordPress?
If you have the Jetpack AI Assistant and Jetpack Blocks, you can use AI to build tables in WordPress. You can access the AI Assistant block using the block editor, and give it a prompt to generate a table for you.
The assistant enables you to fine-tune the prompt until you’re happy with the results. Once the table is set, you can edit it just as with any other block in WordPress.
Is it possible to convert existing content into tables?
If you have a web page full of information, you can easily make it more readable by converting it into a table. Just start by creating a table using any method you prefer, and then copy over the relevant details from the existing content.
Can I embed media like images and videos within tables?
WordPress enables you to embed any type of content you want in tables. That includes images, videos, lists, and so on.
If you’re embedding large elements, keep in mind that they can distort the dimensions of the table. You may need to resize images and video embeds to ensure that the tables look good.
Is there a way to create tables that allow visitors to filter or sort data on the front end?
WordPress doesn’t include a filter or search option in tables by default. To add these features, you’ll need to use a table plugin that supports them. If you plan to create tables with large sets of data, it might be smart to use a plugin to build them instead of the block or classic editor.
Can I link an external database to dynamically update the content in my WordPress tables?
Some table plugins enable you to embed elements from other sources, like Google Sheets. These embedded tables update automatically if the source document changes.
It’s important to note that this feature is only available in some plugins. Different table plugins may support different sources for importing or embedding tables.
How do I handle large tables that might be cumbersome for readers?
Some WordPress table plugins include pagination options. This is useful for tables with dozens or hundreds of elements. Without pagination, those elements would be impossible to navigate.
If you’re building tables that include lots of entries, it’s often best to use plugins to create them. Ideally, these plugins should include pagination, filtering, and sorting functionality.
What’s the impact of tables on WordPress loading speed?
The impact of tables on your site’s loading speed should be negligible. Tables are text-based elements, so they have minimal impact on your site’s performance (unless you add a lot of media to them).
What is the easiest way to start building tables right now?
If you don’t want to deal with blocks or plugins, the easiest way to build tables in WordPress is with the Jetpack AI Assistant. The assistant can transform prompts into full-blown tables inside the block editor.
You’ll still need to select and add the AI Assistant block manually in WordPress. After that, the assistant takes over as soon as you enter a prompt.
Jetpack AI Assistant: WordPress AI content and table generator
WordPress offers several ways to create tables and add them to your website. You can create any kind of table you want, and style it to look unique using blocks, plugins, or CSS.
If you want access to a tool that can help you generate all kinds of text-based content, including tables, consider using the Jetpack AI Assistant. It can help you generate full pages of content and even tables, all starting from a single prompt!
This entry was posted in Learn. Bookmark the permalink.
Jen Swisher
Jen is a Happiness Engineer for Jetpack. She has been working with WordPress and Jetpack for over a decade. Prior to starting at Automattic, Jen has helped small businesses, local non-profits, and Fortune 50 companies create engaging web experiences for their customers. She is passionate about teaching others how to create on the web without fear.
Editor says …Sterling Publishing & Media Service Agency is not responsible for the content of external site or from any reports, posts or links and thanks for following as always appreciate every like, reblog or retweet and comment thank you
@acenewsservices





You must be logged in to post a comment.